Redesigning Comida For Familias, Inc’s Official website
Redesigning Comida For Familias, Inc’s Official website
Hola! Welcome to our family.
Today I want to share the story of my association with Comida For Familias, Inc., like how it all started and how it helped me learn so much while volunteering as a designer. In April 2020, with the start of COVID-19 in our lives, I was looking for volunteer opportunities. While browsing around, I came across this position of UX designer with Comida for Familias on a website called ‘volunteermatch ’. When I first heard about Comida for Familias, I had no idea what it meant (no judging please…I have no Spanish background), so I googled it and found out it means ‘food for family’. This made me interested to find out more about the organization. But when I visited the website I got more confused!!! Here is why….

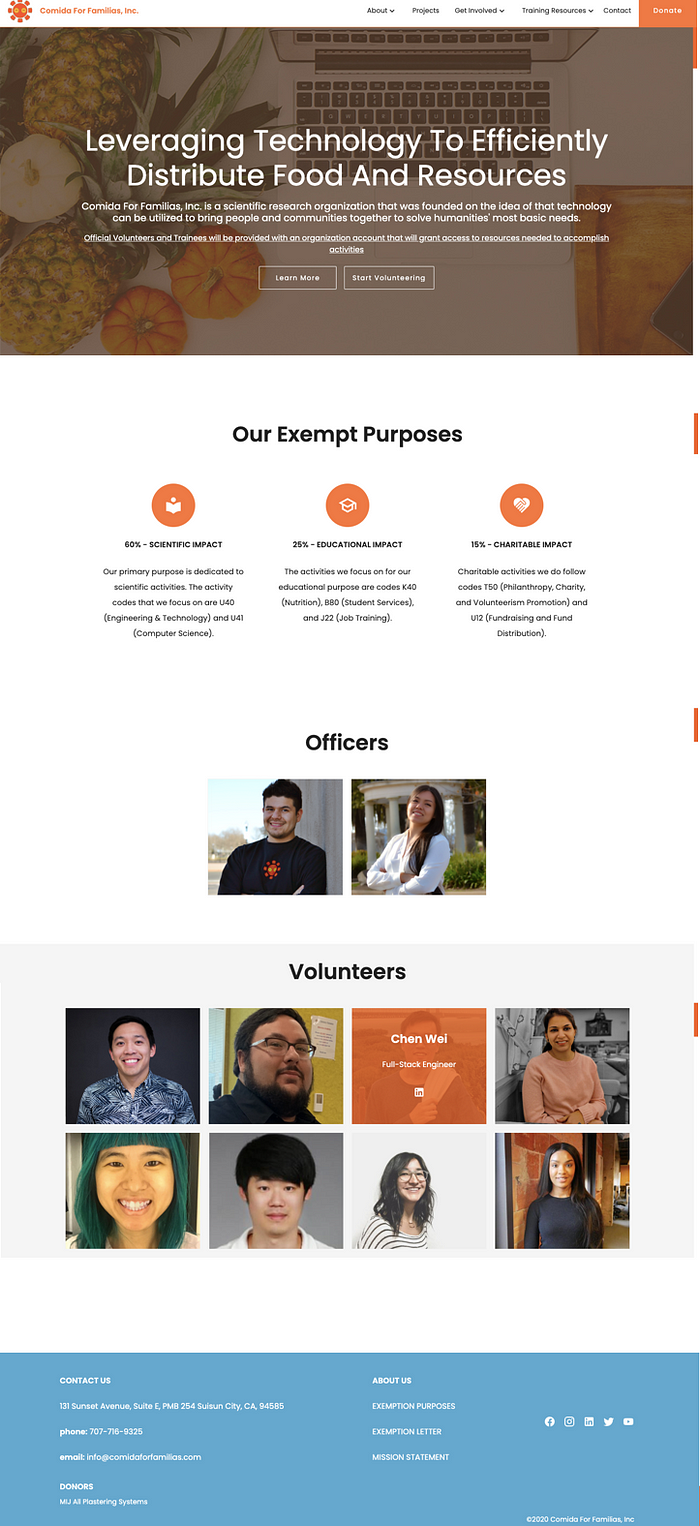
This was the first thing that you would see on the website. So my first thought was that they really needed some good designers 😂 …
I got in touch with Antonio, CEO of Comida For Familias, talked to him on a video call, asked all my questions, and he answered all of them very calmly. At that moment I decided to become a volunteer. At the time, there were four UX designers, including myself. The first task we started on was redesigning the website (thank God!!!). We all made a design channel on Slack and discussed the project. It was a very efficient way of working and all the resources were provided by the organization. They gave us an official google suite, Slack, Miro, Figma account. It was a perfect example of an international team working towards one goal.
Our UX design process for this redesign can be seen as an analytical structure of the following 7 steps:
- Understanding the User
In order to get a deeper insight into the needs of our website’s users and their pain points, a questionnaire on google forms was prepared. It included small indirect questions which could give us a clearer picture of our redesign role. Some video interviews were also conducted to observe the users more closely and note at which point they were having difficulty or which questions they had. At the end of this process, we had a lot of data that had to be sorted for it to be of any use.
Card Sorting
After all the questionnaires were read carefully, we used MIRO to create the responses into cards and divided these cards into three categories.
https://miro.medium.com/max/700/0*VbNWajObyQ7KLMQX
After this, they were subcategorized to changes needed in design, in functionalities, and in the information provided.
In order to further analyze the intricacies in visual design, I took the liberty to divide the page into smaller sections and examined it closely.
https://miro.medium.com/max/700/0*RO2yZO98Q95p49QW
2. Knowing the Organization ourselves
In order to give the information to the users, we needed to learn more about the organization ourselves. A meeting between the designer team and Antonio was set so that we could get some answers to communicate them through our design. The very first query was about the logo of the organization. Everyone had their own perspective of looking at it. Someone said it looks like a sunflower with closed eyes but the color orange does not match…😂 and other funny inferences. Antonio then explained to us about the meaning of the logo and how he came up with it. It actually represents a community dining with a big round table, eight chairs around it and two tortilla baskets. It represents a community as a family that shares food. This aligns perfectly with the mission statement of the organization i.e. help people to get food at low cost, decrease food wastage and use technology to bring people and communities together for this common cause. Along with other questions, the most important ones were:
https://miro.medium.com/max/635/0*k1Dk2_gRt67nub4g
Once the goal was clear and defined, the next step was to set up a google analytics account in order to identify weaknesses of the website and sources that were directing the website crowd.
3. Analytics
I personally did this task of analyzing the data from google analytics. It gave us an insight into the demographic overview of users, site traffic, and screen performance. It showed evidently that our website was not able to engage people, that the bounce rate was really high, and that direct search was the main source of our web traffic. That means we had to concentrate on more interesting content and improve our organic search resources.
https://miro.medium.com/max/700/0*iDj8nh6esYFn-D5e
4. Persona creation
Knowing the demographics of our users led us to create user stories along with their personas. This process helped us to empathize more with our users by actually standing in their shoes. Three categories were expected to visit our website: first is a person who would like to volunteer with us, second a wealthy person who is looking for a good cause to donate and the third one will be the end-user i.e. a person who will get benefit from low-cost food or the food coupons.
https://miro.medium.com/max/700/0*nvYCUKTbjttaH1wE
5. User Flow and Site map
While thinking of the user flow, we realized that the website can no longer be a one-page site. We have to give each user-specific information and he should be able to reach his target page in a maximum of two clicks. Navigation through the pages should be smooth and has to make sense for the user. Workflow has to be intuitive plus it should answer all their queries without overwhelming them.
https://miro.medium.com/max/700/0*G9mAQDshkDyaKQML
This site map was developed very carefully to make the website look well structured as well as balanced. All the navigation options were architectured in such a manner that they acted as a strong skeleton for our website.
6. Wireframing and designing
From user research it was evident that users would like to have some real pictures with data so that they can relate to the organization at a more personal level, wireframes of all the pages included one Hero image. The primary navigation buttons were limited to five along with a call to action button for donations. Three of these had sub-menus and were clearly indicated using small arrows. An FAQ page was added to answer all the commonly asked queries and doubts. With the color change of the primary navigation clear indications were made for users to know on which page they currently are.
https://miro.medium.com/max/700/0*WDKXqVCTKNUTyCG_
https://miro.medium.com/max/700/0*a8IfBWve7YzVVi8l
7. Prototyping and user-testing
A clickable prototype was made using Figma from these screens and video interviews were collected to know the response of the people. As a reward for all our hard work, the users looked very satisfied with the transformation of the website; not only with the design but also with the functionality, consistency, readability, content, and also relatability. Every small detail was kept in mind to make the experience seamless and pleasant. That being said, it is also true that website designing is a continuous process and with time it will need revamping. As we say in the agile world, we have delivered the expected MVP in our second sprint. Now the next iteration is on its way….

Project contributions: Micheal Nicer, Kelli Wu, Prerna Bhardwaj, Cecelia Sarate, and Gift Chima.
After this final check, front-end development started and the final result can be seen at https://comidaforfamilias.org/
Please feel free to comment, share, and like our story. You are more than welcome to join our familia if you want to accomplish a scientific, educational, or charitable purpose. You can check out our upcoming projects and if something catches your interest, contact us directly through our website.
CC BY-NC 4.0 2025 © Dimitri POSTOLOV.RSS