Comidaticket | Building a Web App for Public Benefit
Comidaticket: Building a Web App for Public Benefit
https://miro.medium.com/max/700/0*Ip-pLO_dIvRz5wes
Photo by Joel Muniz on Unsplash
Comidaticket is a B2B web application for food pantry with 3 types of users:
- food pantry worker — user who runs/manages the pantry or works full time at a pantry
- food pantry client — user who receives help from a food pantry
- food pantry volunteer — user who volunteers at a food pantry
The problems it is trying to solve are:
- improving food pantry service by reducing the waiting time
- improving supply management by diversifying food choice, improving food quality, and decreasing food waste
- improving food pantry efficiency by consolidating multiple tools and software currently used into one.
Below is the product’s journey and development:
Background Story — Nov 2020
One day in November 2020, I started the day as I always do — listening to one of my favorite podcasts, the Daily by the New York Times. That morning, the episode was titled A Day at A Food Pantry where the journalists spent the day observing and asking questions to the pantry’s founder, volunteers, and the people who stood in line for food. At the end of the podcast, a question came up, “how is it that the richest country in the world, with one of the most advanced technologies, makes its people stand in line for 4–8 hours for food?”
Then an idea struck me: what if we build a system that allows a pantry’s clients to reserve spots thus reducing — or even eliminating — the wait line?
Team Creation and Kickoff Meeting — Jan 2021
I was not financially able to hire designers and developers to build this product. But, I was determined to have this product built because I knew this product could potentially help many. I googled for ways to do this project as affordable as possible, and I stumbled upon Comida for Familias, Inc. — a scientific research organization that was founded on the idea that technology can be utilized to bring people and communities together to solve humanities’ most basic needs.
I contacted the CEO, Antonio Mendieta, and pitched in my idea. He accepted it and agreed to provide the resources I needed from designers and developers to the tools needed, such as Slack, Miro, Notion, Google Drive, Figma, Github, UserTesting, etc., if I agreed to volunteer with the organization for a year, which is a bargain I was happy to accept.
In one weeks time, we formed the initial team which consists of one user researcher and three designers:
- Ashley Hampton — UX research and team lead
- Megan Allen — UX designer
- Noah Kay — visual designer
- and myself — UX research and designer
I explained the basic idea of the product to the team, and Ashley suggested that we conducted generative, primary research to validate the idea before jumping into development.
Primary Research, Affinity Map, & Pain Points — Feb & Mar 2021
We conducted both quantitative and qualitative research. While we had no problem recruiting survey participants for pantry clients, we did not succeed in recruiting interview participants for both workers/volunteers and clients.
At first, our strategy was emailing food pantries and asking if they would be willing to interview as part of a study. We sent out emails to 20+ food pantries across the country, and after two weeks of waiting, only one food pantry in Dallas contacted by Megan got back to us.
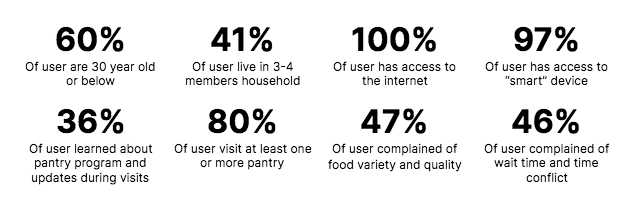
We changed our strategy and decided to use UserTesting to recruit workers/volunteers and clients for interviews. In the end, we managed to interview 4 pantry workers/volunteers and 3 pantry clients. We also got 52 survey responses from pantry clients. Here are the findings:

Data is from survey and interviews
Then we created an affinity map to organize data and insights as well as to garner ideas.

Affinity map
Problem, Possible Solution, & Competitive Analysis
Based on the affinity map, we discovered the pain points experienced by clients, workers, and volunteers that we would like to address:
Pantry worker:
- Keep track of clients, volunteers, inventory, records, etc. using multiple tools/medias
- Food waste
Pantry client:
- Wait time
- Food quality and variety
- Public misconception
Pantry volunteer:
- Stay cool/calm when serving frustrated/tired clients
- Food waste
Based on the pain points, we decided to build a B2B application that will allow food pantries to manage internal operation, such as client info, volunteer info, and inventory tracker as well as to check-in clients and volunteers who signed up for the spots, which, at the time of this writing, does not exist.
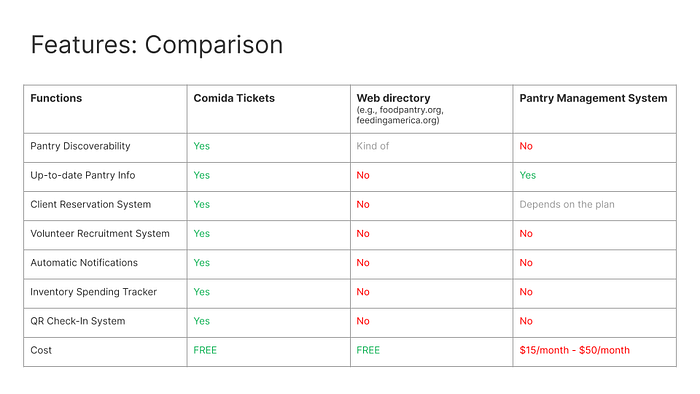
Once we knew that there is a market for the product that we intend to build, we went on to do competitive analyses to make sure that our product is unique and has a chance to compete.

Competitive Analysis
Changes in Team & Task Distributions
As we were preparing to start the design process, our highly valued team member Ashley announced that she would not be continuing with the project because she had just accepted a full time UX researcher position. While we were happy and excited for her next chapter, we were also sad to lose such a talented member.
At the same time, our other designer Megan informed us that she would no longer be able to participate in full capacity moving forward. We recruited another designer, Rashmi Pandey, to fill the gap. We also decided that Noah would be the new team lead and assigned each member with a series of tasks:
- Noah is responsible to design the user flow and wireframe the client side
- Rashmi is responsible to design the user flow and wireframe the client side
- I am responsible to design the user flow and wireframe the worker side
Personas, User Flows, Brand Name, Logo, Design Style, & Wireframes — April & May 2021
In April, we learned that we would not get developers until around or after the summer, so we decided to take our time creating the personas and user flows as well as coming up with a brand name for the product, iterating on the wireframes, and building a simple design style for us to agree on colors and typography.
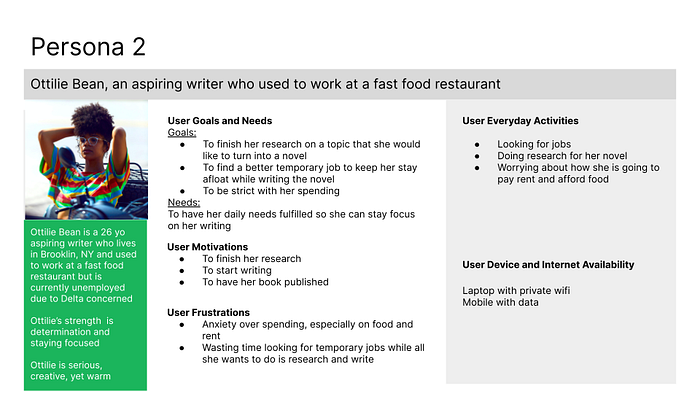
We decided to create several personas for each user type — workers, clients, and volunteers:

Sample of persona, a made up character based on user research
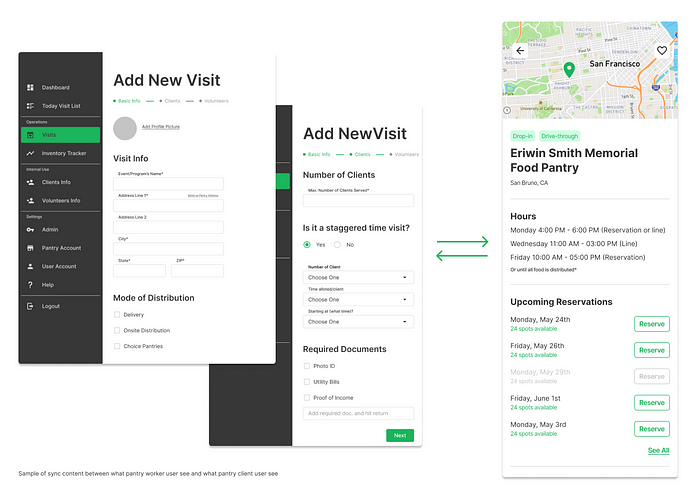
While designing the wireframes, we made sure that we were in constant communication so that the information displayed on all three users — workers, clients, and volunteers — are synced and consistent.

Syncing content between worker app and client app
For the visual design, we decided to create a design style and utilize Google’s Material icons and UI elements instead of building a full blown design system from scratch. We are all volunteers, and our time to work on this project is limited, so we needed to prioritize which one is more important: functions/features or looks. We agreed that at this point, working features are more important than customizing looks.

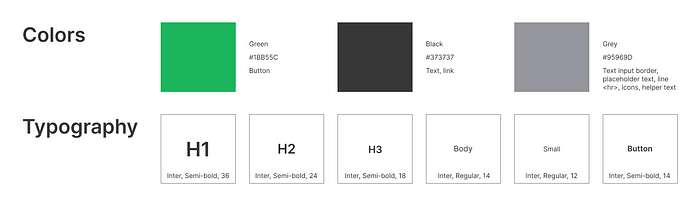
Design style for comidaticket
We settled with Comidaticket for the brand name. At first, we called it Feeder, but it reminded us too much of a bird feeder. Therefore, we changed it to comidaticket (food ticket) because it is a reservation system app, and because we want to align it with the organization’s name, Comida for Familias.

The many iterations of comidaticket logo done by various team members
Waiting Game, Summer Break, Unexpected Changes, & Tough Decisions — June & July 2021
As promised, in the summer we welcomed two developers:
- Akila Sarathy — a front-end developer as well as a UX designer
- Jackie Ye — a web developer that specializes in reactjs and node.js
Unfortunately, there were several bumps on the road that we did not foresee:
- We wanted comidaticket to be a native app (Android and iOS) as well as a web app. However, none of the developers at the time had seasoned experience in native mobile development, and it required them to learn a new language before they could start coding.
- Each member of the team had a different summer break schedule. We were always missing a couple of people each week. It made scheduling meetings difficult, and before we knew it, our weekly meeting became more sporadic with no meaningful content.
- Toward the end of July, we found out that Noah had a new opportunity that made it impossible for him to continue with the project and moving forward Rashmi could not commit to the project as much either.
The last news hit me hard because Noah was such a good team leader as well as a talented designer. But on we went.
Re-evaluate What Has Been Done & Move Forward — August 2021
As the number of people dwindled, I needed to re-evaluate the scope of the project and maximize the human resources that I got.
I listed the tasks that still need to be done and assigned them to available members:

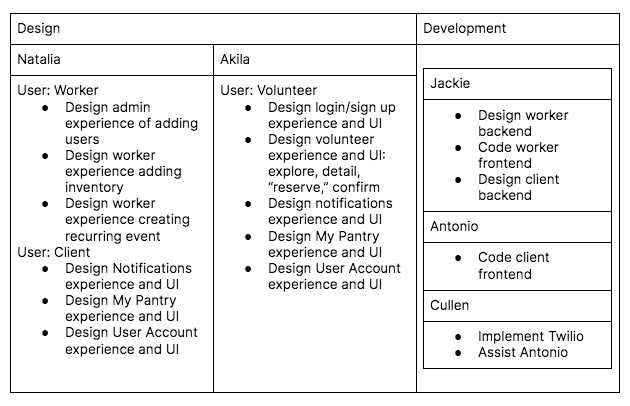
Task distribution
The hardest decision I made, which turned out to be a good one, was to drop the plan to build the app as both native and web app. For now, we would build it as a web app only due to limited human resources and because web apps are more accessible than native apps. Thanks to our developer Jackie, in two weeks, we had a partial working product for the food pantry worker side.
User Testing: Build Prototype, Set Up Usability Test, & the Struggle — September 2021
Now that we have a working version of the app, we would like to test it. Some might ask, why jumped right into development? Why not create a prototype and test it? It would have been cheaper and saved a lot of time. Well, in theory, yes. However, with the worker’s side of the app, the actions required from the user involve a lot of filling up forms, and we do not have the prototyping tool that can make the experience real. We wanted the user to pay attention to the content of the forms and fill them up with the relevant answers. Figma prototype cannot deliver that experience at the moment. That is why we decided to develop it first and then test it.
Huyen Hoang, a UX researcher and newest member of the team, set up the usability test by listing the tasks users need to accomplish, writing the script, and recruiting the participants, which are food pantries’ workers. Here, once again, we faced the same challenge: recruiting. We sent out emails, posted it on social media, dropped off flyers at food pantries, waited for a couple of weeks, and we still did not get any response.
While waiting for food pantry workers to respond, we switched gear to the client side of the app. Since most of the interactions on the client-side app is to view information and click buttons/links, Figma prototype is sufficient. We were also hoping that recruiting general users would be easier.
In the meantime, Antonio and Cullen Li, both proficient programmers in node and reactjs, started developing the client side and implementing Twilio.
The Chicken or the Egg? — October 2021
One thing that I would like to mention is Comida for Familias, Inc. is a young organization that has not yet fully exposed itself to the world. According to our researcher, Huyen, the reason we have a hard time recruiting participants is because we do not have strong partnerships with other fully established organizations that could help us with either promoting or recommending the organization and its products to communities. In other words, moving forward would be rather challenging.
Some of the challenges waiting for us are:
Attracting food pantries to try out our product
Comidaticket is an app that allows client users to browse and explore food pantries in their respective areas and to reserve a spot so when they come, they don’t need to wait.
Come, pick up the food, and leave.
Basically, it is a Yelp for food pantries. This is where the problem comes in: if no food pantry signs up with Comidaticket, clients won’t be able to discover/explore and make reservations.
Advertising our product to potential clients
This is related to the previous challenge. There is no way for us to advertise our product to client users if there is no food pantry to display and discover on their side of the app. Thus, the chicken or the egg? Do we reach out to food pantries and try to convince them that this product is a one stop for them to run/manage food pantries? If they are not convinced, then what? Or do we reach out to clients and sell them a half-baked product?
At first, we wanted to do a food pantry first approach. Some of us are planning to contact food justice advocate offices and give them a demo of a working application. However, in the end we decided to approach client users first since the chance of success is higher. The way we plan to do it is by displaying food pantries information gathered from the internet on our application, let client users explore food pantries, and lead them to sign up. Then, we will contact food pantries and let them know that people are signing up to visit their pantries using our application.
Building fully functional product within the time frame we all agreed on as a team
With this approach, a new problem arises. We were so invested in the idea of approaching food pantries first that we spent our time trying to build a fully working reservation system so by the time food pantries signed up, the product was ready to use. Now that we changed strategy, we need to adjust our MVP from reserving to just signing up. Then, we will contact the food pantries manually and let them know that people are interested in their pantries.
Scaling product growth while keeping it free
This is not an immediate problem, but it is something that we definitely need to consider and get ready for in the future. We need to consider the cost of the server the application is going to be deployed on, and the marketing and advertising costs to promote the platform. We need to consider maintenance costs. We need to consider the evolution of the product and the costs that come with “employing” the designers and developers to build it. How to keep the app free? Should we start charging a low subscription fee?
As you can see there are many considerations, challenges and unknown, but I believe in the product and the help it can render to food pantries and their clients. My thoughts, personally, is that the only way to move is forward; no matter how difficult the road is ahead.
What can you do if you are interested in comidaticket?
If you (or someone you know) are either curious about the product or need help putting food on the table, visit https://comidaforfamilias.com/#contacts and send us a message saying that you want to be part of our team to help determine the direction of the product in terms of design and features
Similarly, if you (or someone you know) run a food pantry and are intrigued with this product, head to comidaforfamilias.com, and provide suggestions to the designs and functionality of the product to make your food distribution system more efficient.
ComidaTicket (comidaticket.com ) will be released in mid-November of 2021, and will have sections for Clients and Pantries to sign-up. Follow us on social media to get updates and look for the tag #comidaticket.
What I gained from building this product
The importance of research
My original idea was to build an application that focuses on clients (B2C). I did not put the worker’s point of view into consideration. It was not until we did user research interviews and talked to workers that we learned workers are actually weary of using another software/tool since they are using several already to manage their pantry. Through this insight, we switched gear from developing a B2C app to a B2B app because we want to help clients without adding a burden to workers. We design a product that consolidates several applications/softwares/tools into one to make workers’ lives easier. Workers will be able to track/manage clients, volunteers, inventory all in one place. In the future, we are planning to add grant and donor into comidaticket management system.
Figuring out my passion
I have been wanting to transition out of graphic design to something else that makes an impact in society. However, for the longest time I could not decide what I wanted to do. I always thought I wanted to be a UX designer. But with everyone (employers, hiring managers, recruiters, even designers themselves) seeming unable to agree what UX design is and what the scope of the role is, I was not sure what additional skills to learn to pursue a career in UX design. By doing this project, I realized that my interest is not in the design of the product but in the research (market, product, and user) to come up with a possible solution based on the data and make recommendations. Luckily for me, Comida for Familias, Inc. is in the process of establishing a research department/team, and I am taking a part of it. That way, I can learn and gain experience at the same time.
A new family
I joined Comida for Familias, Inc. thinking that I will only volunteer for a year to build this product, instead I decided to stick around and be part of my new family and grow with it. During the 10 months that I have volunteered, I went from a graphic designer whose scope of knowledge is mainly limited to colors, typography, layout, visual hierarchy, and client service to a UX researcher and designer as well as a team lead. Asking for advice and guidance from both the CEO, Antonio, and other more experienced volunteers are one chat away. They are willing to take the time to talk to me and/or teach me knowledge that I have interest in. Apart from that, I truly believe in Comida for Familias, Inc’s. mission and vision, which is to utilize technology to help those in need. It is an honor to contribute in whatever capacity I can for the organization’s cause.
CC BY-NC 4.0 2025 © Dimitri POSTOLOV.RSS